메가박스 사이트 따라 만들기 - header 반응형

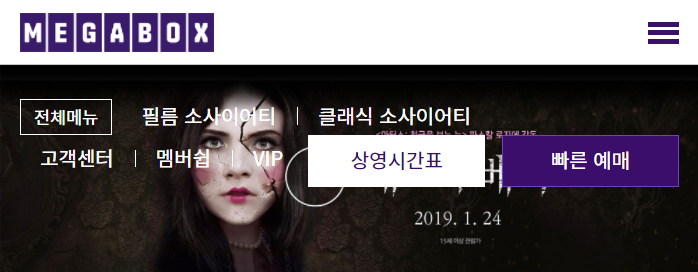
모바일 메뉴
미디어쿼리
@media
반응형 웹 페이지를 제작하려면 뷰포트와 미디어 쿼리를 사용해야 합니다.
@media
화면 크기를 지정해놔서(1280px) 이보다 작아지면 스크롤바가 생깁니다. → 1차적으로 .container{width: 100%;}
:before
정석은 ::(2개) 써서 익스플로어 8, 9까지 먹히게 합니다.
결과
HTML
<nav id="mNav">
<h2 class="ir_so">메가박스 전체메뉴</h2>
<a href="#" class="ham"><span></span></a>
</nav>
style.css
/* 레이아웃 */
#mNav {
display: none;
position: absolute;
top: 10px;
right: 14px;
}
/* 모바일 메뉴 */
.ham {
display: block;
width: 25px;
height: 10px;
background: rgba(0, 0, 0, 0);
padding: 15px 10px 10px 10px;
}
.ham span {
position: relative;
display: block;
width: 25px;
height: 4px;
background: #39106a;
}
.ham span:before {
content: '';
width: 25px;
height: 4px;
background: #39106a;
position: absolute;
left: 0;
bottom: -7px;
}
.ham span:after {
content: '';
width: 25px;
height: 4px;
background: #39106a;
position: absolute;
left: 0;
top: -7px;
}
/* 미디어쿼리 */
@media (max-width: 1290px) {
.container {
width: 100%;
}
.header .nav ul li {
width: 93px;
}
.header .nav ul li a {
font-size: 15px;
padding: 17px 10px;
}
.header h1 em {
padding: 11px 8px 5px 0;
}
.header h1 strong {
top: 19px;
}
}
@media (max-width: 1024px) {
#mNav {
display: block;
}
.nav {
display: none;
}
.row {
padding: 0 24px;
}
.header h1 {
float: none;
text-align: center;
}
.header h1 strong {
left: 24px;
}
}
@media (max-width: 960px) {}
@media (max-width: 768px) {
.row {
padding: 0 16px;
}
#mNav {
right: 6px;
}
.header h1 {
text-align: left;
}
.header h1 strong {
display: none;
}
}
@media (max-width: 480px) {}
@media (max-width: 320px) {}
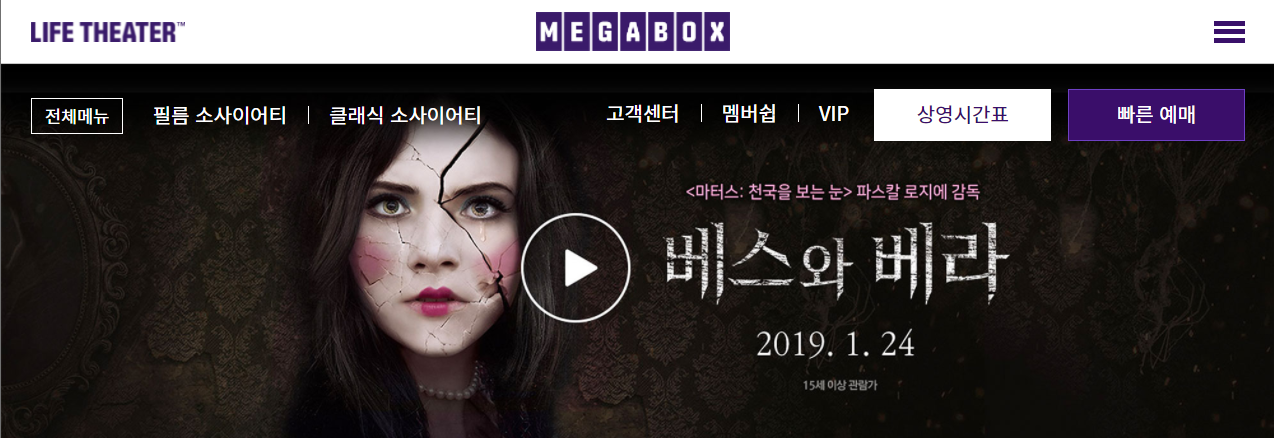
출력




'공부 > 메가박스 사이트 따라만들기' 카테고리의 다른 글
| 메가박스 사이트 따라 만들기 - 배너 반응형 (0) | 2022.02.13 |
|---|---|
| 메가박스 사이트 따라 만들기 - swiper 이용 (0) | 2022.02.13 |
| 메가박스 사이트 따라 만들기 - 배너영역 (0) | 2022.02.13 |
| 메가박스 사이트 따라 만들기 - 헤더영역 (0) | 2022.02.13 |
| 메가박스 사이트 따라 만들기 - 기본셋팅 (0) | 2022.02.13 |
댓글
이 글 공유하기
다른 글
-
메가박스 사이트 따라 만들기 - 배너 반응형
메가박스 사이트 따라 만들기 - 배너 반응형
2022.02.13 -
메가박스 사이트 따라 만들기 - swiper 이용
메가박스 사이트 따라 만들기 - swiper 이용
2022.02.13 -
메가박스 사이트 따라 만들기 - 배너영역
메가박스 사이트 따라 만들기 - 배너영역
2022.02.13 -
메가박스 사이트 따라 만들기 - 헤더영역
메가박스 사이트 따라 만들기 - 헤더영역
2022.02.13