메가박스 사이트 따라 만들기 - 공지사항

공지사항
한 줄 효과
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
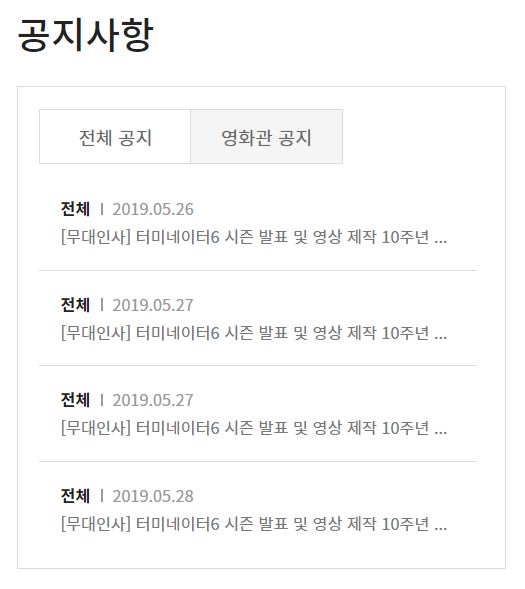
결과
HTML
<section id=help>
<div class="container">
<div class="row">
<div class="help clearfix">
<article class="help_box1">
<h3>공지사항</h3>
<div class="notice">
<ul>
<li class="active"><a href="#">전체 공지</a>
<ul>
<li>
<dl>
<dt><strong class="bar">전체</strong> <em>2019.05.26</em></dt>
<dd>[무대인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
<li>
<dl>
<dt><strong class="bar">전체</strong> <em>2019.05.27</em></dt>
<dd>[무대인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
<li>
<dl>
<dt><strong class="bar">전체</strong> <em>2019.05.27</em></dt>
<dd>[무대인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
<li>
<dl>
<dt><strong class="bar">전체</strong> <em>2019.05.28</em></dt>
<dd>[무대인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
</ul>
</li>
<li><a href="#">영화관 공지</a>
<ul style="display: none;">
<li>
<dl>
<dt><strong class="bar">안양</strong> <em>2019.05.26</em></dt>
<dd>[영화인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
<li>
<dl>
<dt><strong class="bar">인덕원</strong> <em>2019.05.27</em></dt>
<dd>[영화인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
<li>
<dl>
<dt><strong class="bar">서울</strong> <em>2019.05.28</em></dt>
<dd>[영화인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
<li>
<dl>
<dt><strong class="bar">안산</strong> <em>2019.05.28</em></dt>
<dd>[영화인사] 터미네이터6 시즌 발표 및 영상 제작 10주년 기념 라이브 쇼</dd>
</dl>
</li>
</ul>
</li>
</ul>
</div>
</article>
<article class="help_box2">2</article>
<article class="help_box3">2</article>
</div>
</div>
</div>
</section>
style.css
/* help */
.help {
overflow: hidden;
padding-bottom: 200px;
}
.help article {
float: left;
width: 32%;
margin-right: 2%;
height: 350px;
}
.help article>div {
border: 1px solid #dbdbdb;
height: 350px;
}
.help article.help_box3 {
margin-right: 0;
}
.help article h3 {
font-size: 30px;
font-weight: 500;
margin-bottom: 20px;
}
/* 공지사항 */
.notice {
position: relative;
padding: 17px;
}
.notice ul {
overflow: hidden;
}
.notice ul li {
float: left;
text-align: center;
margin-right: -1px;
}
.notice ul li a {
border: 1px solid #dbdbdb;
font-size: 15px;
color: #666;
display: block;
width: 80px;
padding: 10px 20px;
background-color: #f5f5f5;
}
.notice ul li.active a {
background-color: #fff;
}
.notice ul li ul {
position: absolute;
left: 17px;
top: 70px;
width: 90%;
}
.notice ul li ul li {
width: 100%;
box-sizing: border-box;
text-align: left;
padding: 17px;
border-bottom: 1px solid #dbdbdb;
}
.notice ul li ul li:last-child {
border-bottom: 0;
}
.notice ul li ul li dt em {
color: #999;
}
.notice ul li ul li dt .bar {
position: relative;
padding-right: 14px;
}
.notice ul li ul li dt .bar::after {
content: '';
position: absolute;
right: 4px;
top: 5px;
width: 1px;
height: 10px;
background: #999;
}
.notice ul li ul li dd {
color: #777;
padding-top: 3px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}출력


'공부 > 메가박스 사이트 따라만들기' 카테고리의 다른 글
| 메가박스 사이트 따라 만들기 - 고객센터 / SVG (0) | 2022.02.13 |
|---|---|
| 메가박스 사이트 따라 만들기 - 메가박스 할인카드 (0) | 2022.02.13 |
| 메가박스 사이트 따라 만들기 - 새로운 영화 영역 2 (0) | 2022.02.13 |
| 메가박스 사이트 따라 만들기 - 새로운 영화 영역 1 (0) | 2022.02.13 |
| 메가박스 사이트 따라 만들기 - 오프닝 영역 (0) | 2022.02.13 |
댓글
이 글 공유하기
다른 글
-
메가박스 사이트 따라 만들기 - 고객센터 / SVG
메가박스 사이트 따라 만들기 - 고객센터 / SVG
2022.02.13 -
메가박스 사이트 따라 만들기 - 메가박스 할인카드
메가박스 사이트 따라 만들기 - 메가박스 할인카드
2022.02.13 -
메가박스 사이트 따라 만들기 - 새로운 영화 영역 2
메가박스 사이트 따라 만들기 - 새로운 영화 영역 2
2022.02.13 -
메가박스 사이트 따라 만들기 - 새로운 영화 영역 1
메가박스 사이트 따라 만들기 - 새로운 영화 영역 1
2022.02.13